What is a Lottie?
A Lottie is a JSON-based animation file format that allows you to ship animations on any platform as easily as shipping static assets. They are small files that work on any device and can scale up or down without pixelation. LottieFiles lets you create, edit, test, collaborate on and ship a Lottie in the easiest way possible.
Why Lottie?
Here are a couple of advantages that Lottie has over the other animation file formats out there.
Small file size
Lottie animations are much smaller while retaining the same quality compared to other formats like GIF or MP4.
Infinitely scalable
Lottie animations are based on vectors, which means you can scale them up and down without worrying about resolution.
Multi-platform support and libraries
For all the developers out there, Lottie handoffs are super easy. You can use Lottie animations on iOS, Android, web and React Native without modification.
Interactivity
In Lottie animations, the animation elements are exposed so you can manipulate them to be interactive and respond to interactions like scrolling, clicking, and hovering. Learn more in the Interactivity Guide.
The world uses Lottie
Lottie is used by 250,000+ companies worldwide and in many of the tools you use every day.
How to get started with Lottie
Tools and resources to help you get started with using Lottie.
STEP 1
Find or create a Lottie
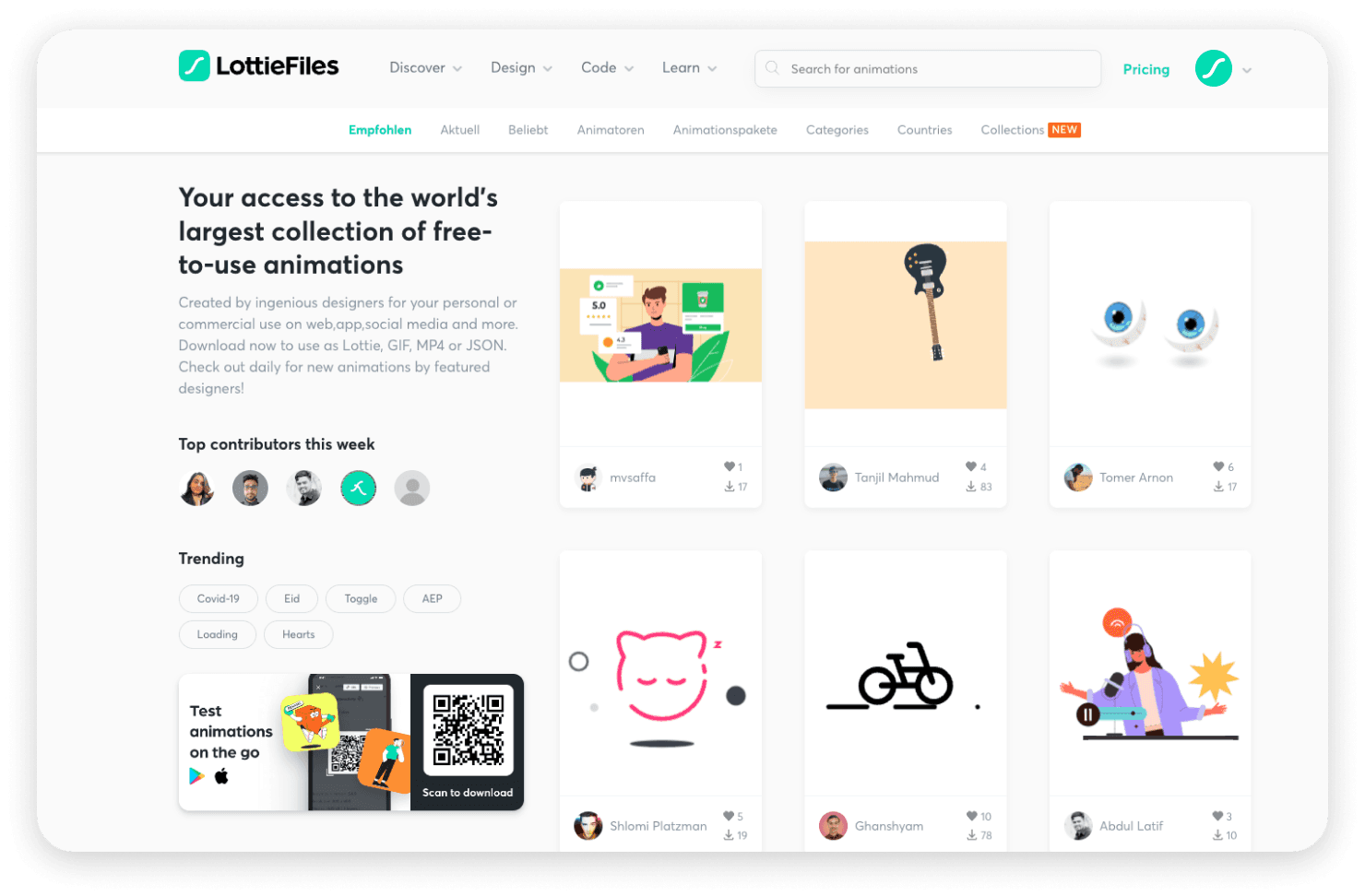
Find a Lottie animation
Search our library of ready-to-use, free animations.
Then customize any Lottie to your brand or preferred colors by using the Color Palette tool or the Lottie Editor.
Or create a Lottie from scratch
If you have some animation chops, create a Lottie with our Adobe plugins. Otherwise, just grab an SVG and apply some presets to it with our SVG to Lottie converter.
STEP 2
Use your Lottie
Use Lotties in your design, code and productivity tools
Lottie libraries for developers
Lottie is also supported natively on many other tools
Ready to get started with LottieFiles?

2010
Before Lottie, motion designers were creating their animations and passing them over to software developers for implementation. Options for implementation were limited. Developers would export animations in low quality formats or try to reconstruct the animation in code from scratch. This wasn’t efficient and often resulted in animations that were suboptimal and looked far from the motion designer’s intent.
Hernan Torrisi conceived of the idea of exporting the representation of an animation in Adobe After Effects and rendering the animation at runtime. He leveraged the scripting abilities of After Effects to enumerate an animation project and released a plugin for After Effects called Bodymovin that exported the JSON format description of an animation. He also released the first ever renderer for the format with a JavaScript-based player for browsers.


2017
Engineers Brandon Withrow, Gabriel Peal and Leland Richardson at Airbnb saw the potential that JSON-based animations presented and the problems it solved. They partnered with lead animator Salih Adbul-Karim at Airbnb to help build iOS and Android libraries that could render these JSON animation files, which they called “Lottie”.

LottieFiles launched!
LottieFiles launched, giving animators and developers a place to instantly test, share and showcase their animations on the web.
Microsoft and the .Net Foundation released a library for rendering Lottie on Windows.


2019
Qt added support for Lottie by adding a QML API for rendering Lottie. Samsung released rLottie, a platform independent C++-based renderer for Lottie, and added Lottie support in Tizen.
dotLottie was created. dotLottie is an open source file format that aggregates one or more Lottie animations and their associated resources into a single file. This will be the next generation of Lottie for the future of animation.

What is a Lottie animation?
A Lottie is a JSON-based animation file format that lets you ship animations on any platform as easily as shipping static assets. They are small files that work on any device and can scale up or down without pixelation.