Watch video
What's new
Production-ready animations on Figma
Create high-quality Lottie animations
The Figma to Lottie feature enables you to create animations within Figma and export them as a Lottie. You can now create captivating animations from your Figma designs.
Design prototypes just like final products
Add Lottie animations to your Figma prototypes and present the most realistic and engaging version of your designs to your stakeholders. Communicate effectively with motion and eliminate the guesswork.
Animation for every industry, every use-case imaginable
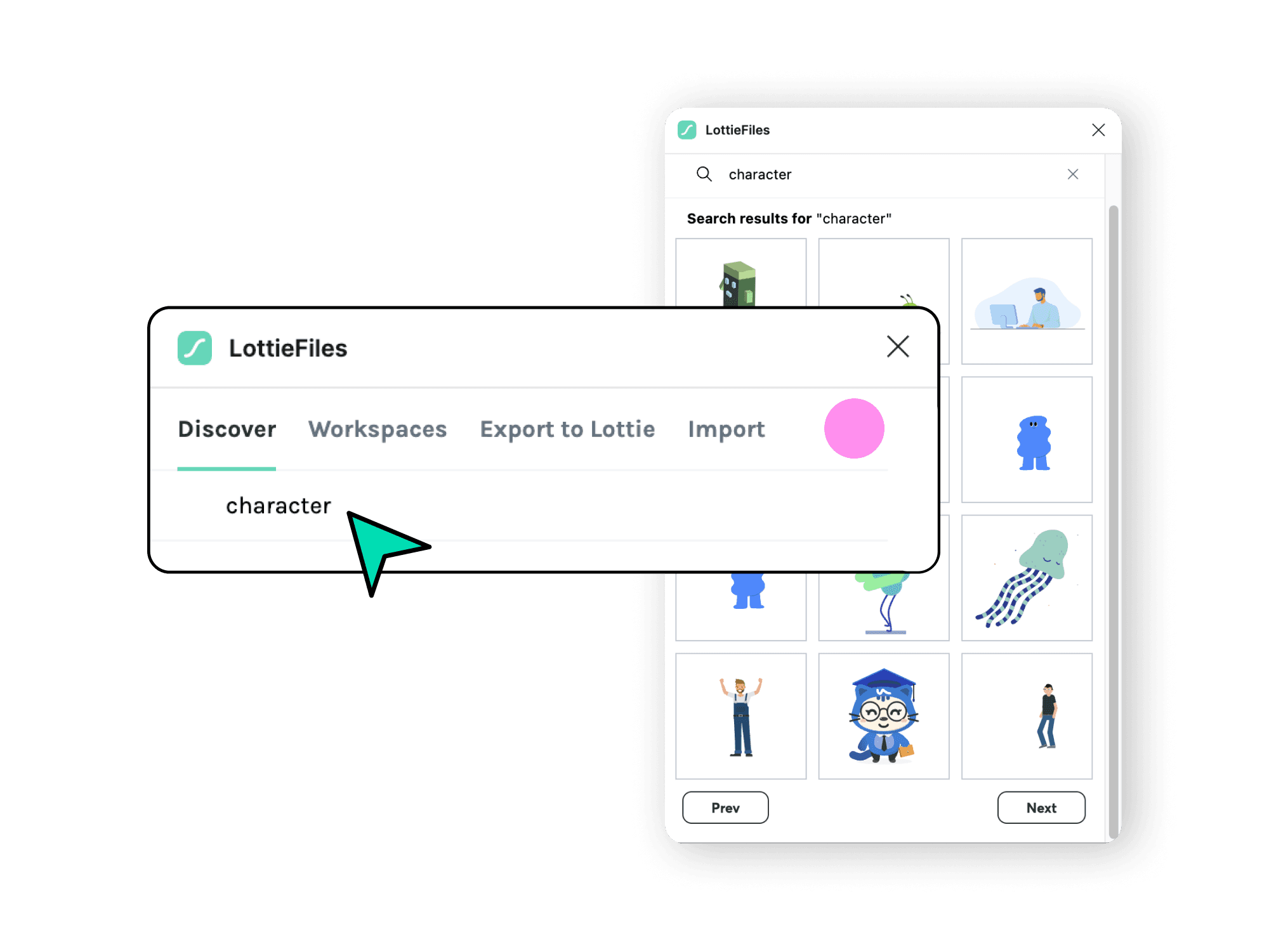
Search over 80,000 free ready-to-use Lottie animations from within our Figma plugin. All animations can be used for personal and commercial use.
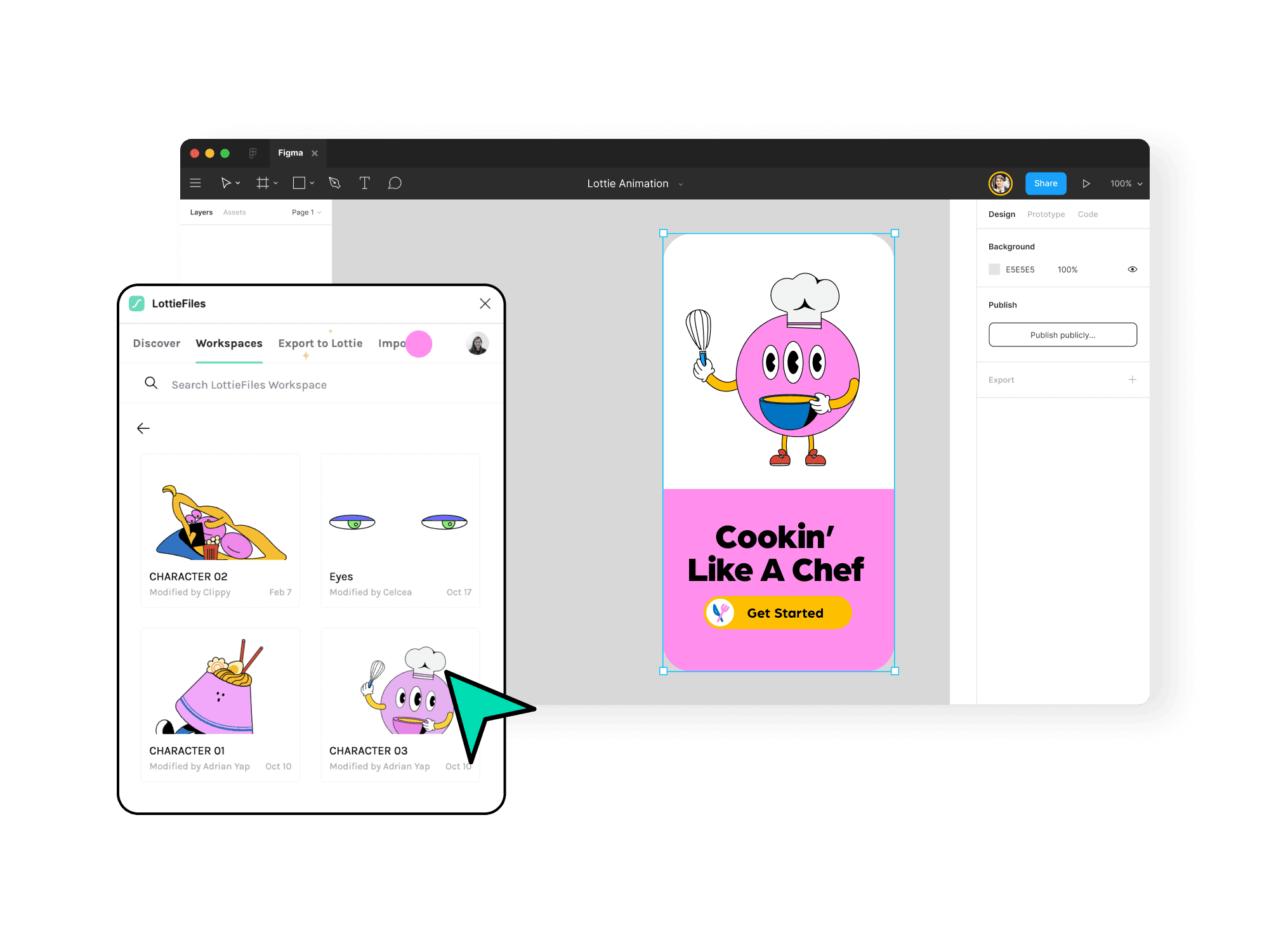
Access your team's private animation library
You can now bring your team's shared library for a more efficient and collaborative workflow.
Core features
NEW
Figma to Lottie
Effortlessly create captivating animations within Figma and export them as production-ready assets.
LottieFiles for Figma aims to empower designers, developers, and marketers to craft stunning animations with little to no learning curve.
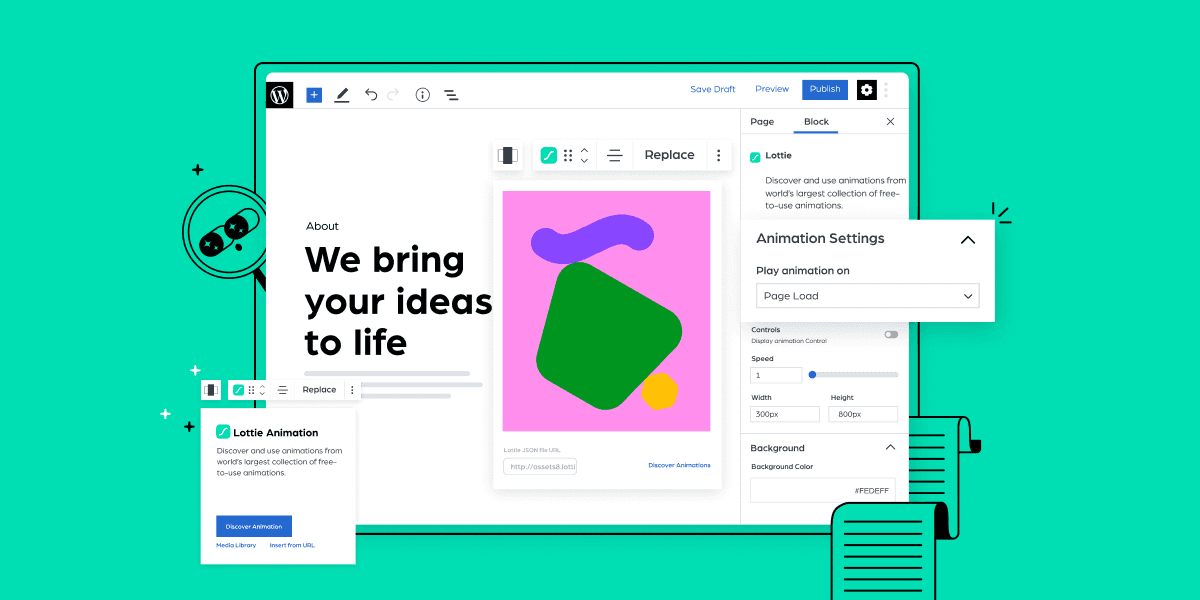
Insert your private files or choose from over 80,000+ free animations
Search and click to bring any animation directly to your Figma designs.
Create your production-ready animations
Choose between animated presets or connect multiple frames to create an animation on Figma.
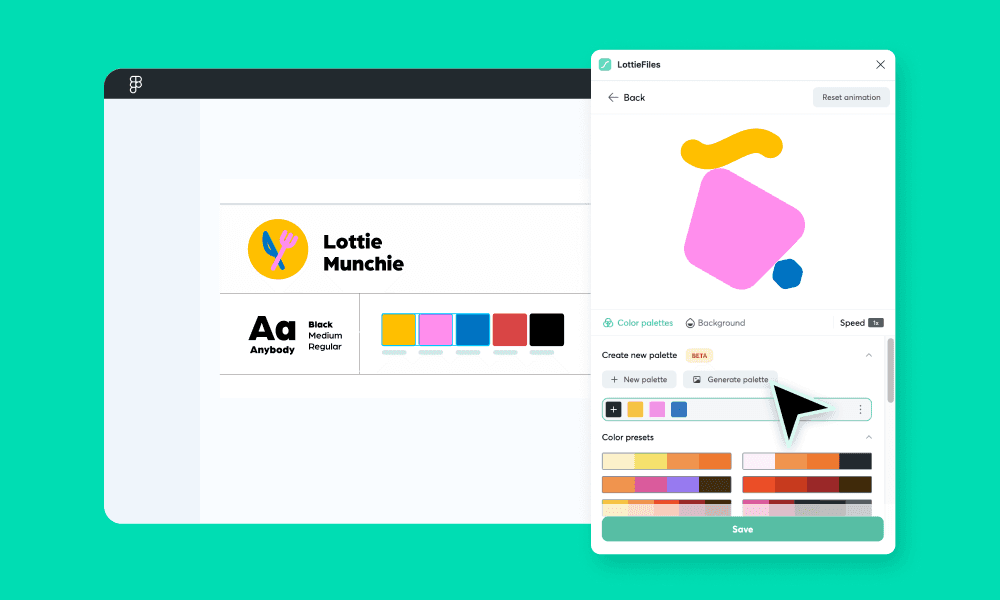
Customise animations for your brand
Apply popular color palettes or bring your colors to match your brand style and aesthetics.
What is a Lottie
A Lottie is a JSON-based animation file format that uses a textual, descriptive representation of the animation elements and movement towards a smaller file size, platform independence, resolution independence, and variable frame rate during animation playback. Open-source and free Lottie players exist on the Web, iOS, Android, Windows, and other platforms.
Where can I download the LottieFiles for Figma plugin from?
What formats does the plugin support importing as?
What formats does the plugin support exporting as?
Do I need to log in to use the plugin?
Do I need an internet connection to use the plugin?
Does the LottieFiles for Figma plugin support dotLottie format?
Does the LottieFiles for Figma plugin support GIF format?
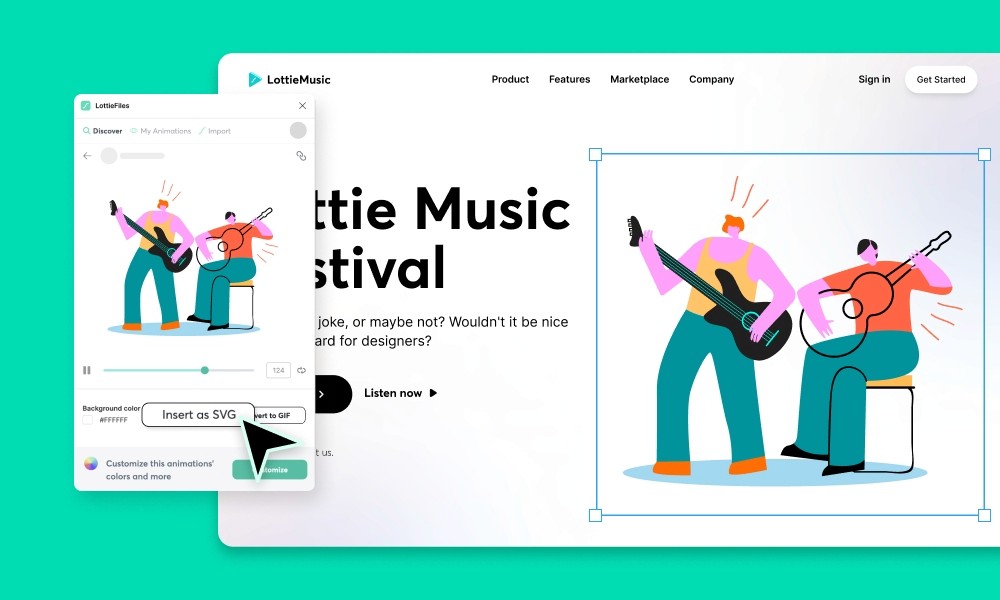
Does LottieFiles for Figma support SVG format?
Can I access my Private Animations from the plugin?
Install LottieFiles for Figma
Get started with the plugin and all its features for free