+

Create no-code interactive websites with Webflow and Lottie
Lottie for Webflow allows you to create no-code interactive websites. Easily drag & drop over 50K+ free Lottie animations; no coding experience needed - LottieFiles
Key Benefits
Native Lottie support
Directly use Lottie animations created in your favorite design tools or downloaded from the vast libraries at LottieFiles.

Trigger-based animations
Parallax, Progress, or Reveal... Have your users awestruck by syncing animation playback with user actions.
Zero lines of code
Build stunning blogs, portfolios, and more, and enrich them with motion, without a single line of code.
Why use Lottie animations?
Faster page load speeds
Lotties are 600% smaller than GIFs. This means being able to animate your site – without slowing it down.
Stays sharp at any resolution
Lottie animations can be scaled up or down without pixelating. No matter the size, they always stay sharp.
Fits your brand’s visual identity
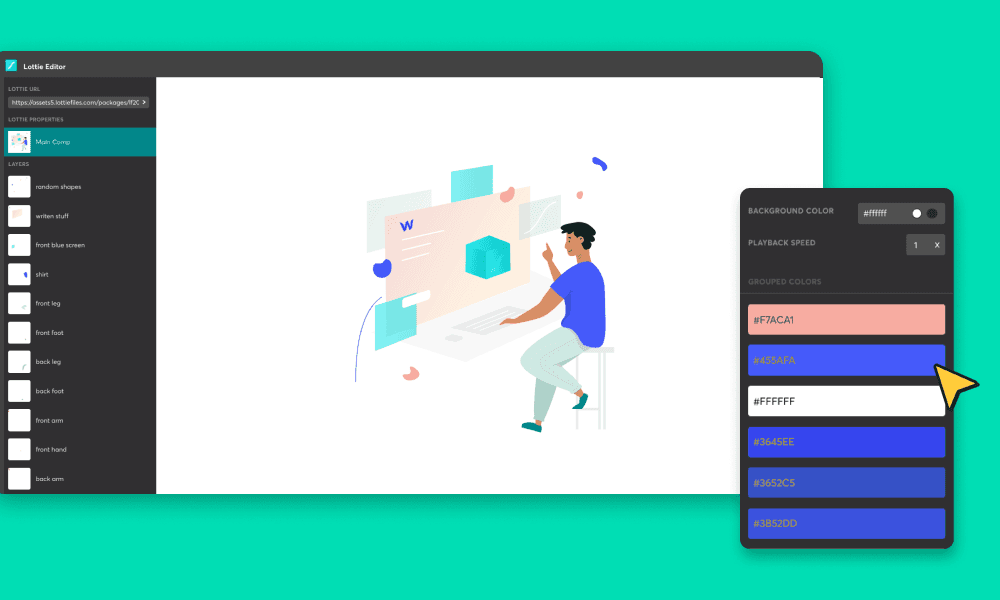
Customize Lottie animations to fit any brand identity. It’s quick and easy with the free Lottie Editor.
Get started in 3 simple steps

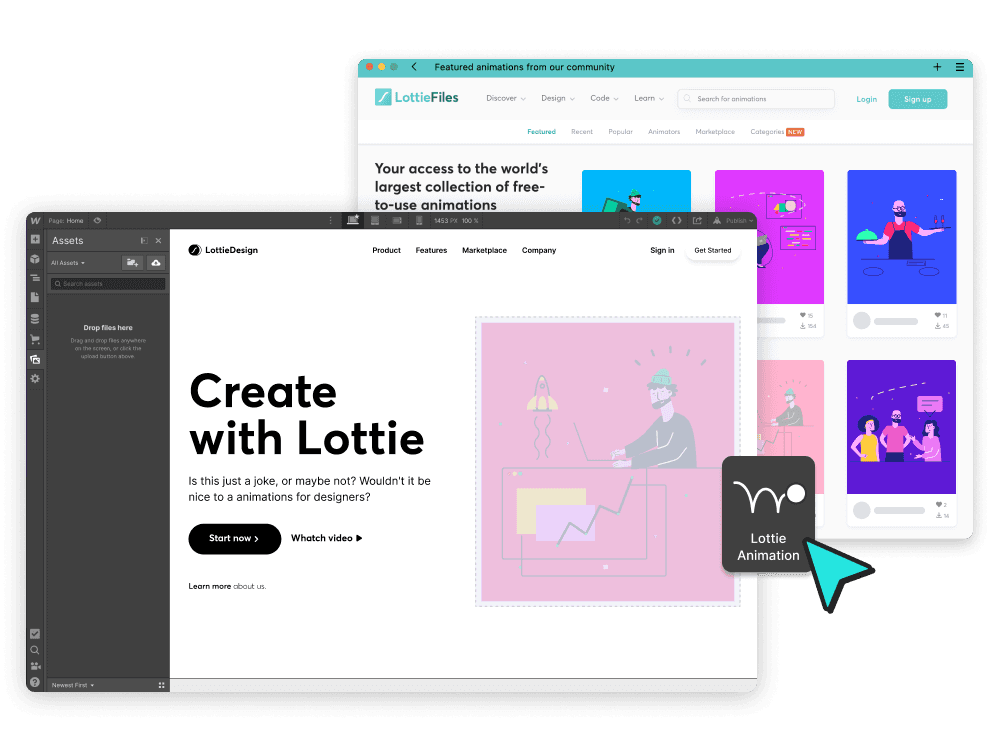
Get a Lottie animation
Create your animation in Adobe After Effects and export it as a Lottie using LottieFiles for Adobe After Effects plugin. Or just download your favorite Lottie animation from LottieFiles.

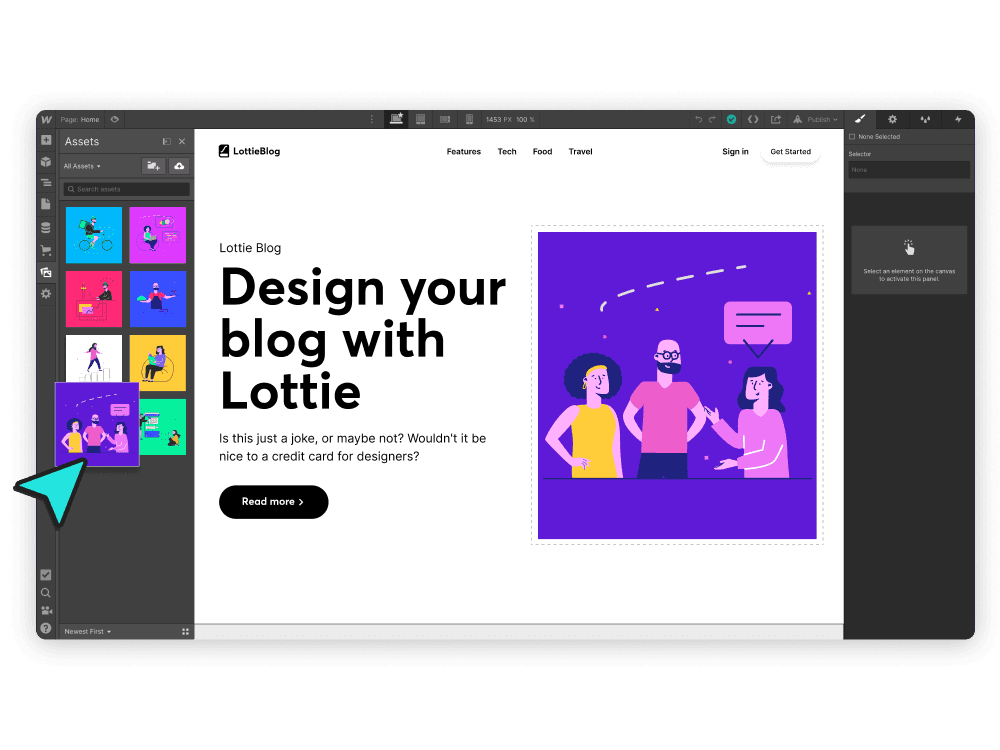
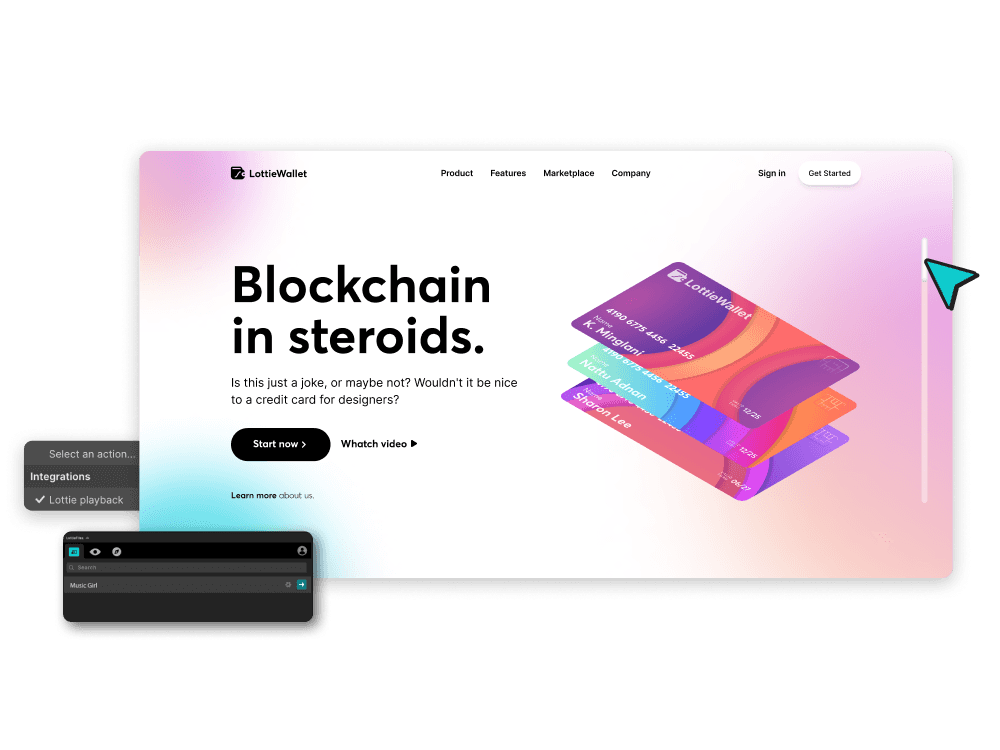
Upload to Webflow
Drag and drop or click the upload button to insert the Lottie of your choice to Webflow. You can position the animation on the grid to best suit the aesthetics of your web page.

Set a trigger
Set up a trigger for your animations to play. Choose what kicks off the magic of motion in your designs - a click, scroll, hover, or more. Grab the user's attention with micro-interactions.