Want to save money and drive higher revenue?
Smaller file sizes can help. Seriously. They take up less storage space, leading to lower hosting or content delivery network costs, as well as smaller page sizes. Besides that, websites or mobile apps that depend on these assets will load faster. This matters because a one-second delay in load times can impact conversion rates by up to 20%.
That’s why Lottie animations are awesome. They are generally tiny files – about 600% smaller than a GIF – so you can add engaging content to your website or app without slowing it down.
And now, you can optimize Lottie for an even smaller footprint. LottieFiles now offers three new options for reducing your Lottie sizes. You don't need to know about motion design or the technical aspects of Lottie to get started — it just takes a few clicks to reduce your Lottie file sizes by up to 80%. Here’s how it works.
Option 1: optimized Lottie format

An optimized Lottie is a Lottie JSON file that’s reduced in size – but not in quality.
Our optimizer reduces scripts and images within a Lottie, removes unused tags and optimizes code for smaller file sizes. By optimizing your Lottie, you’ll save an average of 20% on your file size.
Implementation and developer handoff is no different from a regular Lottie. You can use the oEmbed feature to embed it in over 25,000 tools without code. Alternatively, developers can make use of Lottie libraries for the web, iOS and Android, which makes adding animation via code easy.
Option 2: dotLottie

A dotLottie is a zipped version of your animation that has the file extension of .lottie.
Currently, regular Lottie animations may depend on assets (such as images, fonts, etc.) that are stored externally. On the other hand, the dotLottie format groups together one or more Lottie files and their assets into a single file. Then, it’s compressed as a ZIP archive using the Deflate method, which is a lossless data compression algorithm. The use of archiving and compression allows us to dramatically reduce the size of a Lottie animation – by up to a whopping 80%.
For more information about this file format, check out the dotLottie documentation.
Implementing the dotLottie format is a bit different. As usual, you can hand off the animation to developers by giving them the dotLottie file. But they’ll need to use the dotLottie player that’s available for the web, iOS and Android. However, implementation is just as simple, as our documentation provides step-by-step instructions and example code that developers can reuse.
Option 3: optimized dotLottie

An optimized dotLottie combines the best of the first two options.
First, we optimize your Lottie JSON to reduce, scripts, images and unused tags. Then, we compress it into the dotLottie format. In most cases, you’ll get a similar file size to a regular dotLottie (by up to 80% reduction from the original Lottie JSON). However, you’ll see the most reduction gains when the original Lottie JSON file contains images or other attachments.
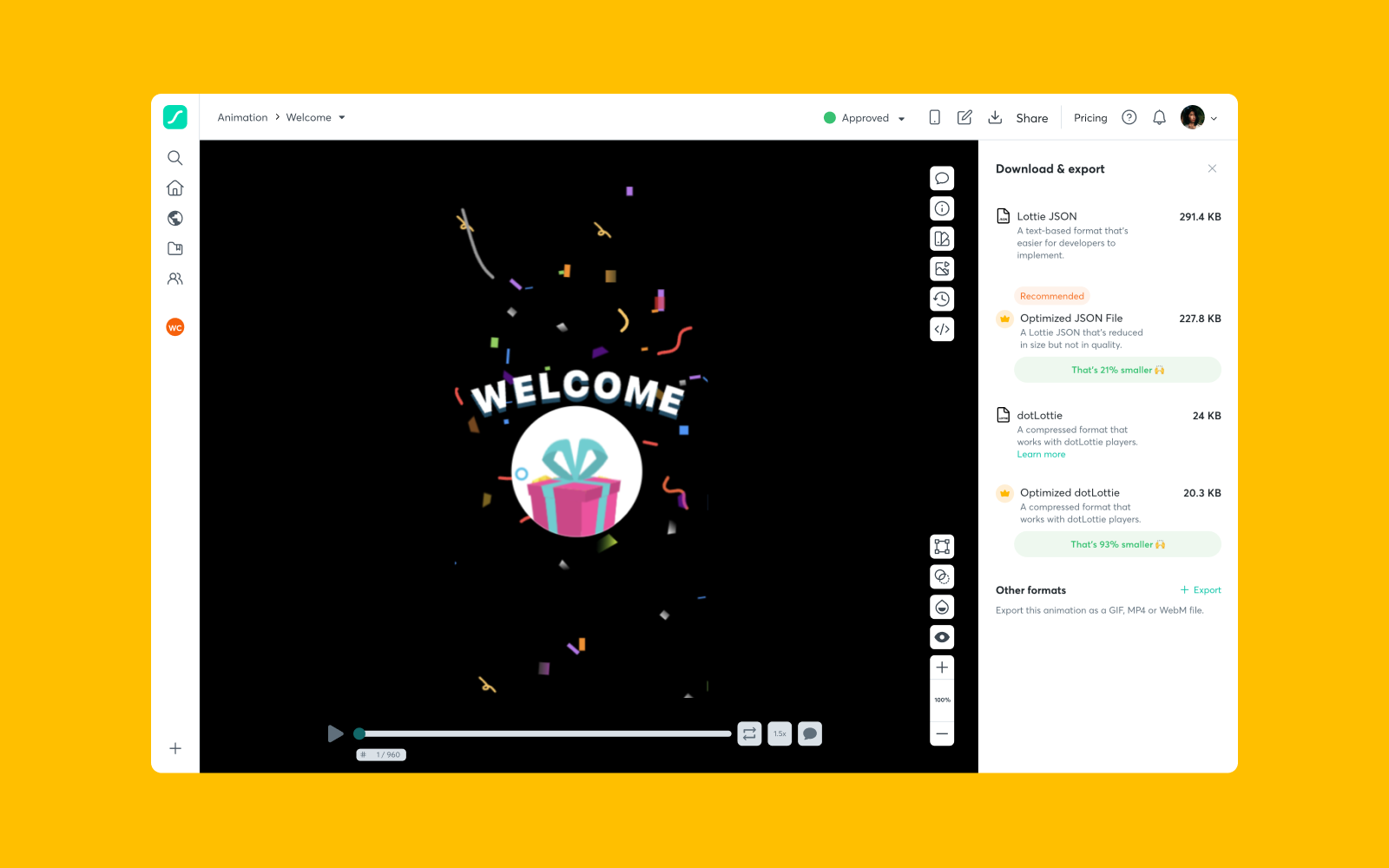
Comparison of a Lottie, optimized Lottie, dotLottie and optimized dotLottie

How do these optimizations work on a real-life example? Take a look at the animation above. The original Lottie JSON file is 291.4 KB but can be reduced in size with the following formats:
- Optimized JSON file - 227.8 KB (21% smaller)
- dotLottie - 24 KB (92% smaller)
- Optimized dotLottie - 20.3 KB (93% smaller)
To recap, here’s how these different formats compare at a glance.
| Lottie | Optimized Lottie | dotLottie | Optimized dotLottie | |
|---|---|---|---|---|
| File format | .json | .json | .lottie | .lottie |
| Estimated size reduction | - | By up to 20% | By up to 80% | By up to 80% |
| Implementation and developer handoff | oEmbed, Lottie libraries for web, iOS and Android | oEmbed, Lottie libraries for web, iOS and Android | dotLottie libraries for web, iOS and Android | dotLottie libraries for web, iOS and Android |
How to reduce your Lottie’s footprint
To optimize your Lottie files, just head to any animation in your workspace. Click the Download as button on the top menu bar.

Then click on the format you need – whether that’s a Lottie JSON, an optimized Lottie, dotLottie or optimized dotLottie. Your download will automatically start.

And that’s it – instant file size reduction, without any visual or performance compromises. We can’t wait for you to try it out and enjoy faster load times, better conversion rates and higher revenue.




