LottieFiles has thousands of free Lottie animations you can use in personal and commercial projects. But not every animation will fit your design or brand right out of the box. Not to worry – with LottieFiles, you can customize any animation.
Here are four ways to edit a Lottie animation, whether you’re a designer, developer, marketer or someone who doesn’t know a thing about motion design.
1. How to change colors with the LottieFiles Color Palette
Difficulty: easy
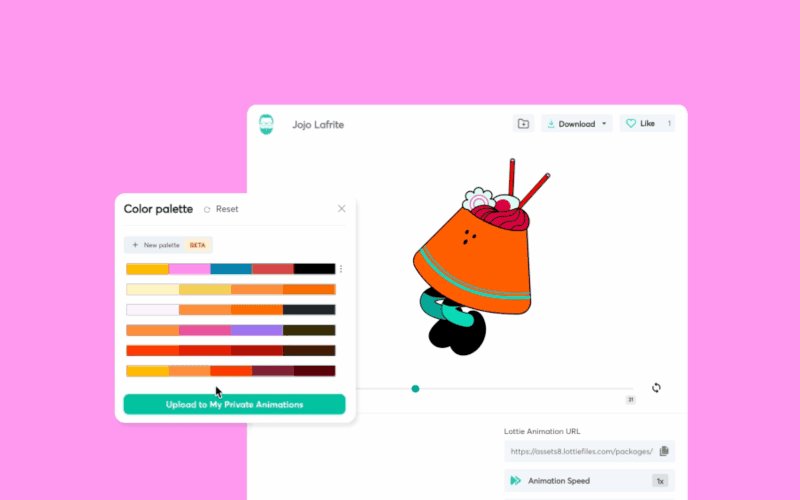
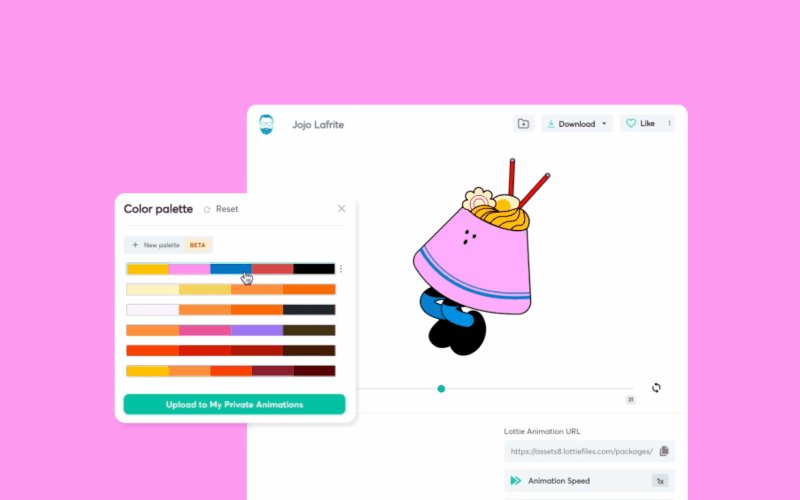
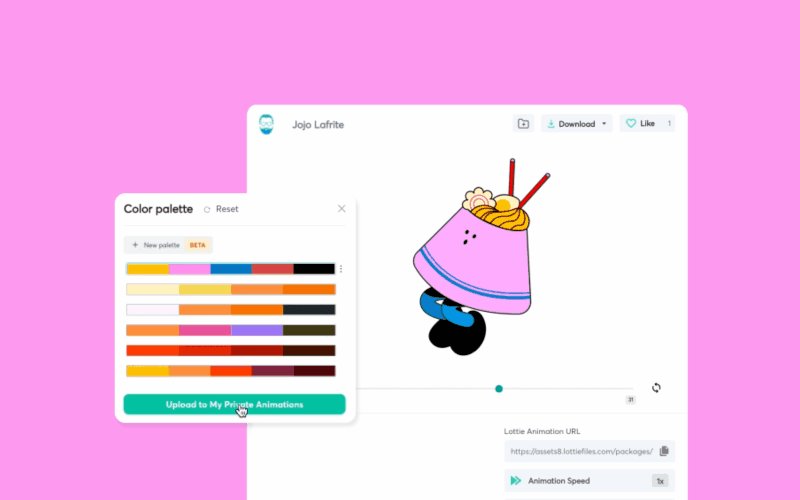
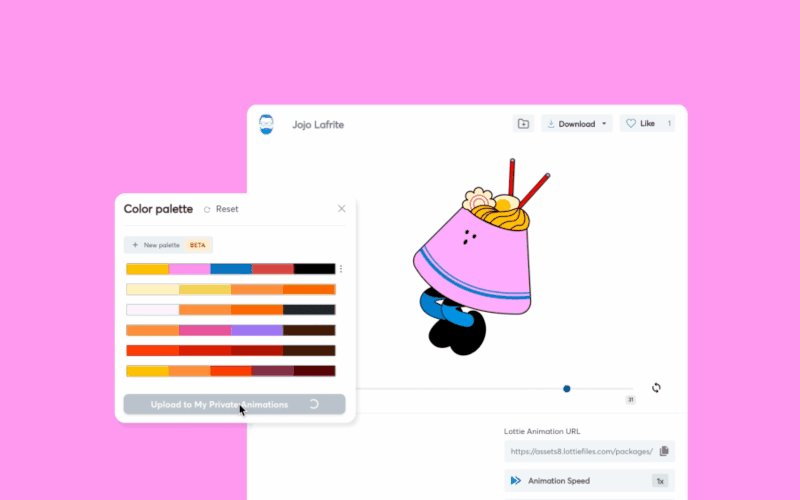
With Color Palette, you can change animation colors instantly. Apply your own custom brand color palette, or experiment with a curated selection of existing color palettes. This means that a single click can make any animation look as if it’s been custom-made for your brand – turning LottieFiles into your own personal animation library.
To get started, just open any animation page on LottieFiles. Scroll down until you see the Color Palette section. Click on a new palette and watch the colors change instantly.

For more information about creating a pleasing color palette, check out our guide to color theory in motion design.
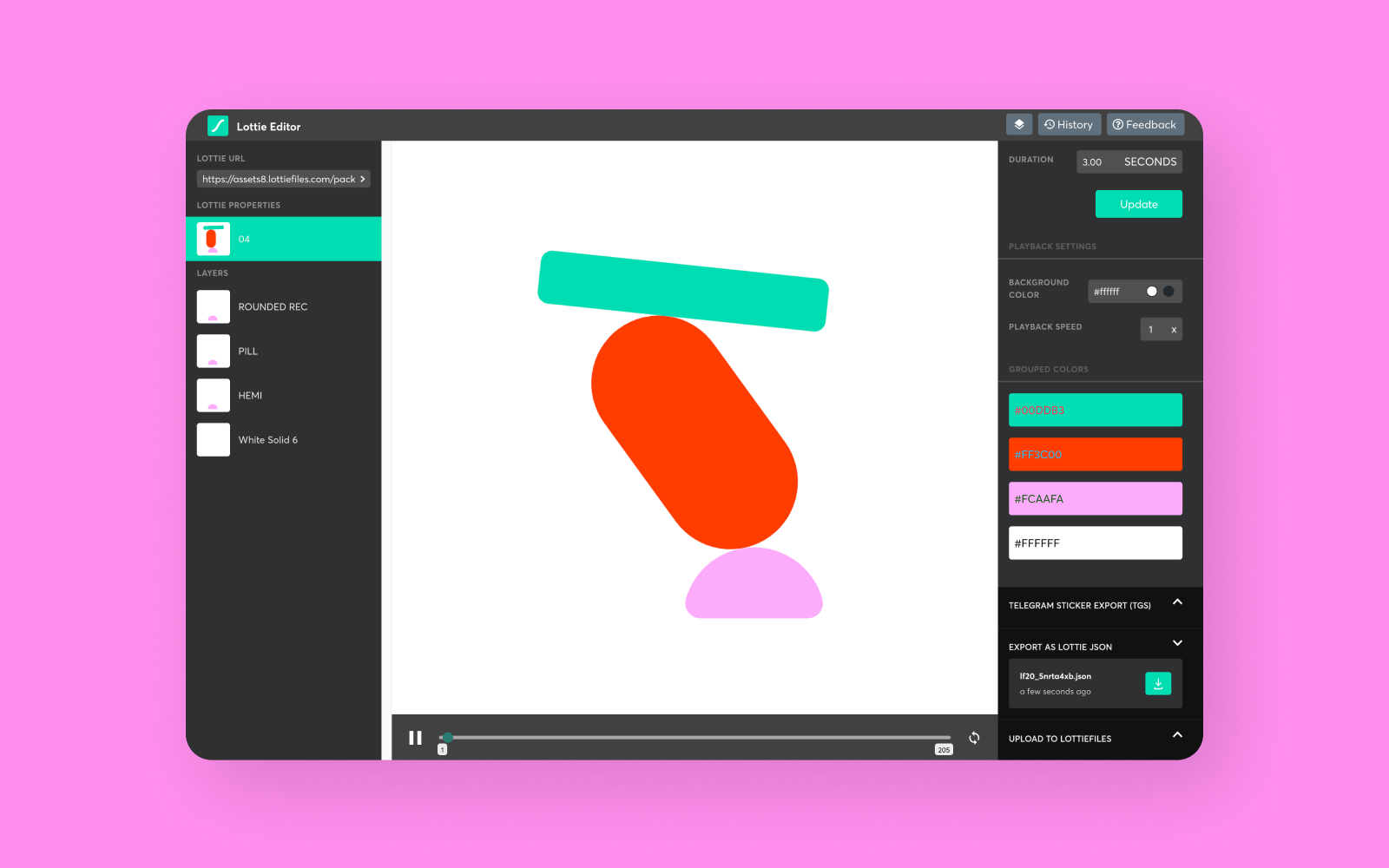
2. How to edit Lottie with the Lottie Editor
Difficulty: easy
Want to edit your Lottie animation, but need more control than what the Color Palette feature can offer? With the Lottie Editor, you can change your animation features and individual layers – even if you don’t know anything about motion design.
To get started, just upload a Lottie animation or drag and drop it into the Lottie Editor. On the right sidebar, you can change your properties such as dimensions, frame rates, speed and duration.

Under the Grouped Colors section, you can click on any color and automatically change it throughout the animation. You can also click on individual layers on the left sidebar to change colors of individual elements.
When you’re done editing, export it as a Lottie JSON file or upload it to LottieFiles to save it to your private animation dashboard. Easy peasy!
For more information on using the Lottie Editor, check out this guide.
How to directly edit a Lottie JSON
Difficulty: advanced
A Lottie file is a JSON-based format, which means its data is stored as text. Technically, you could edit a Lottie file by directly editing this text, just as you would edit a sentence in Microsoft Word. But doing so is hard – open up a Lottie JSON file and you’ll see a wall of unstructured code. To make this easier, LottieFiles provides two tools:
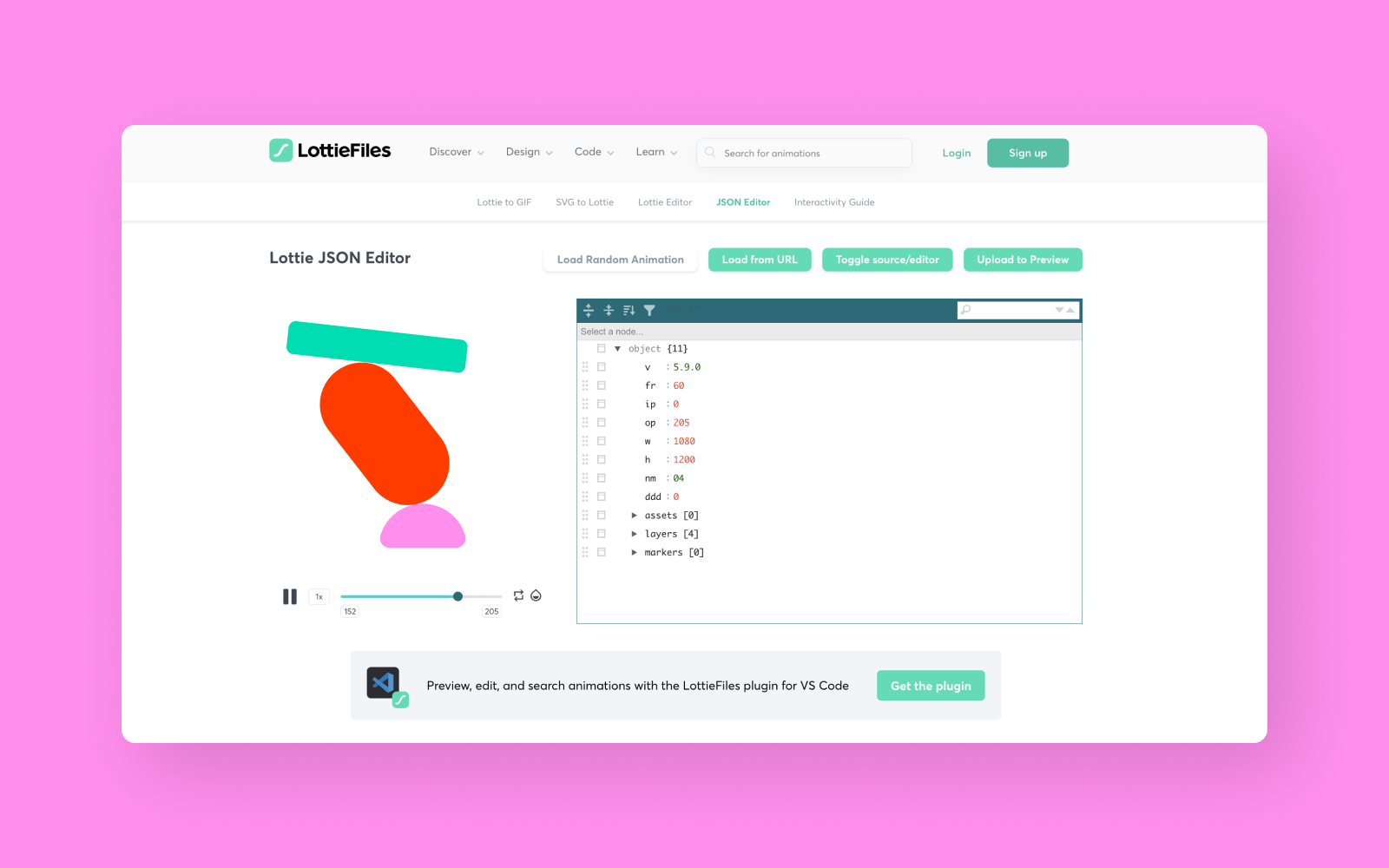
3. The Lottie JSON Editor

The Lottie JSON Editor automatically formats your file, making it easier to read and edit. Load your Lottie animation from a URL, or just drag and drop your file into the editor. Once it’s loaded, you can change your animation’s dimensions, frame rate and other properties by editing the JSON values.
If you’re familiar with the structure of a Lottie JSON file, the editor can be helpful to make quick edits and preview them in the browser.
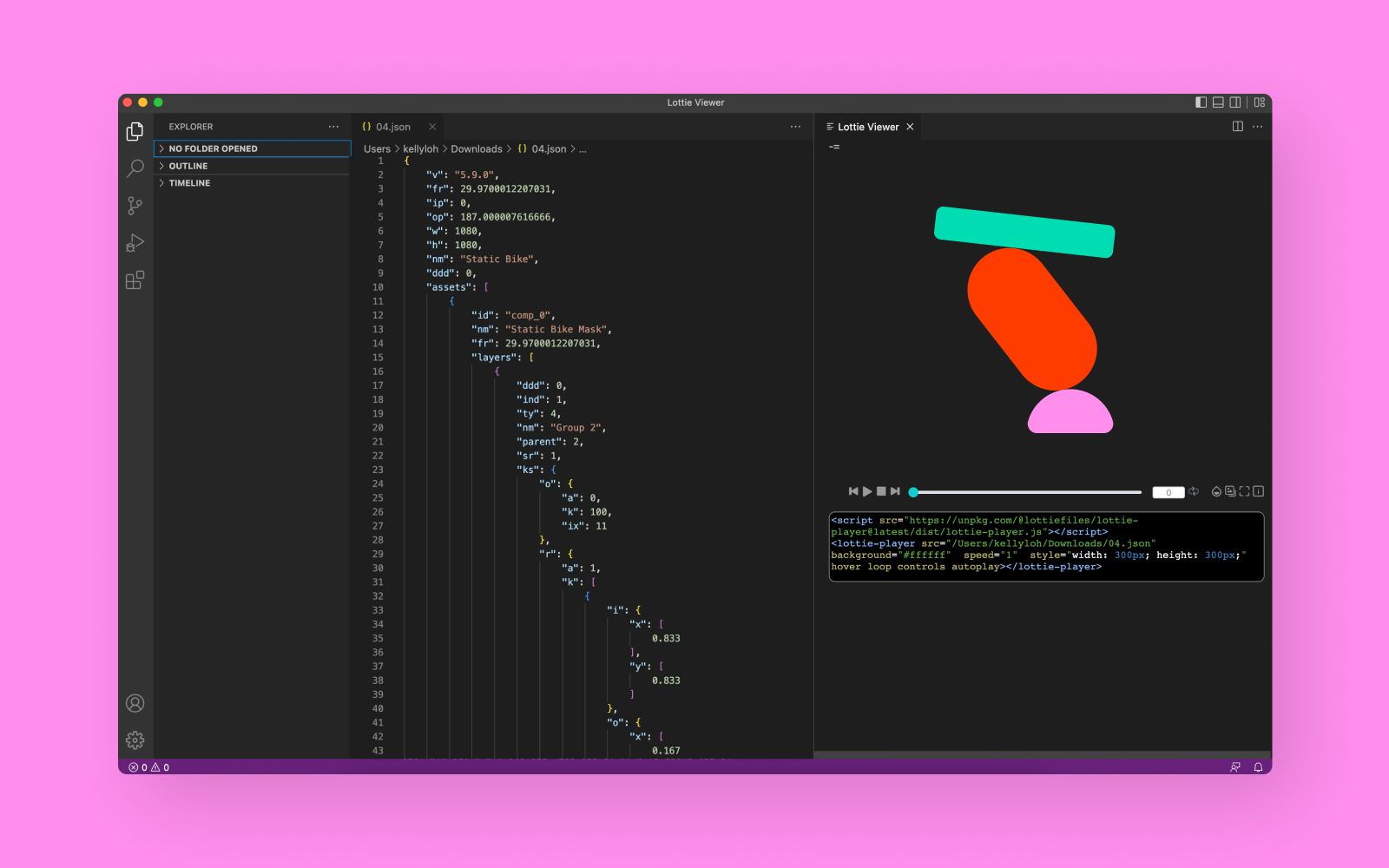
4. LottieFiles for Visual Studio Code plugin

If you develop with Visual Studio Code, then the LottieFiles for VS Code plugin will fit right into your workflow. To get started, install the plugin, then drag and drop your JSON file into VS Code. Right-click on the unformatted JSON, then click Format Document.
You can directly edit the animation by changing the values in the JSON code. Or right-click and click View in Lottie Player – this brings up the Lottie player, which allows you to easily change background colors and download any frame as an SVG or PNG file.
For more information about editing a Lottie file with the Lottie JSON editor and VS Code, check out this guide.
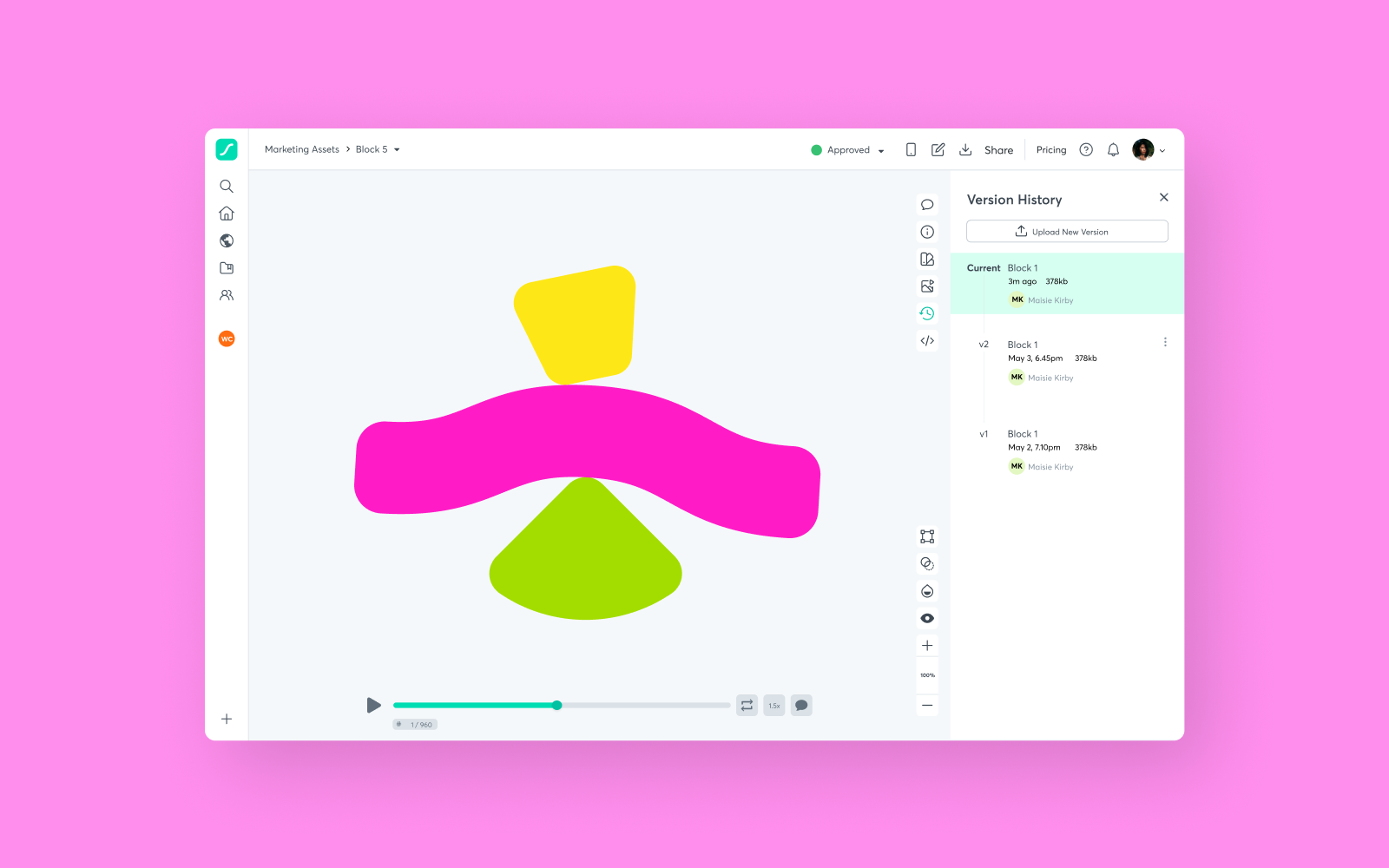
Track changes with version history

Being able to edit animations is great, but it gets tricky when you’re working in a team. It’s easy to lose track of the latest files when there’s multiple people editing them. Especially if everyone on the team has their own versions of the same file, helpfully named with some variation of animation-final.aep or animation-final-final.aep.
Here’s where the version history feature comes in handy. LottieFiles’ version history tracks changes you – or your team – have made in the Lottie Editor, or files uploaded through the LottieFiles for After Effects plugin. Your files will be automatically synced with everyone in your workspace. No more weird file names, no more headaches.
Simplify your workflow with an all-new LottieFiles
We hope these techniques make it easier for you to edit and customize animation. And not just that, we hope it gives you the freedom to take any Lottie animation, and turn it into your own.
These editing features are just part of an all-new LottieFiles we’ve recently launched. You’ll find updates to features you already love, as well as well as new tools for collaboration, editing, optimization and shipping animation. Find out more about this new LottieFiles, and how it boost your motion workflow.




